In this article I am going to explain about the application toolbar which will display the applications based on the current login users.
To achieve the requirement we need to create two custom lists i.e. "All Apps" and "User App"
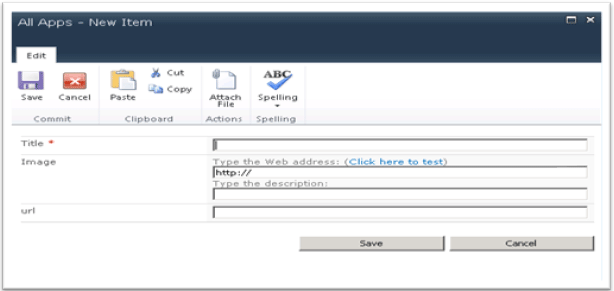
"All Apps" list will have the below columns:

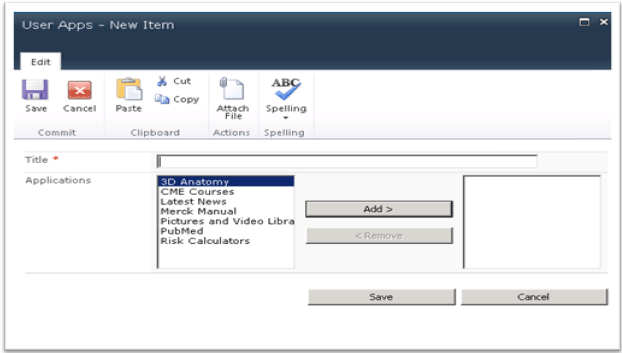
"User Apps" list will have the below columns:

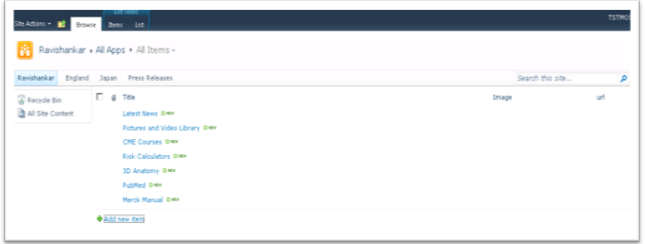
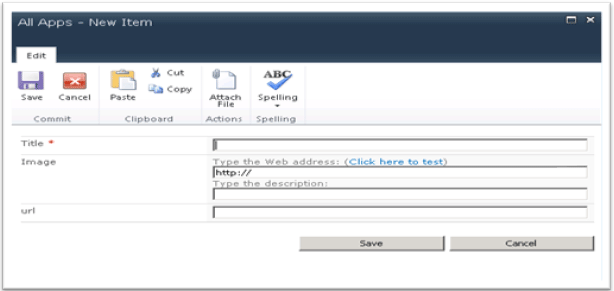
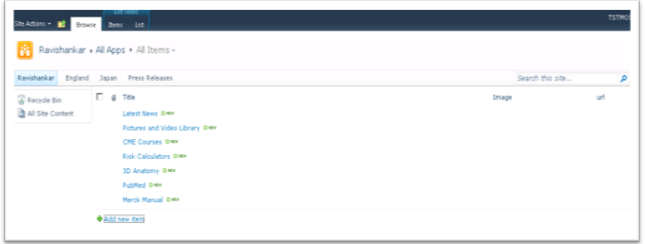
"All Apps" list after filling data will look like

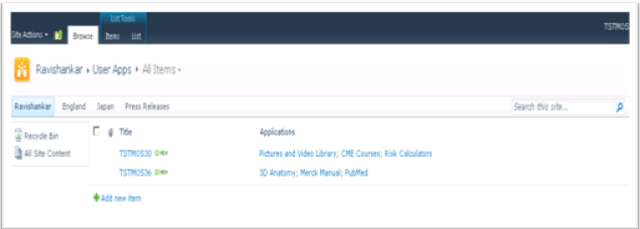
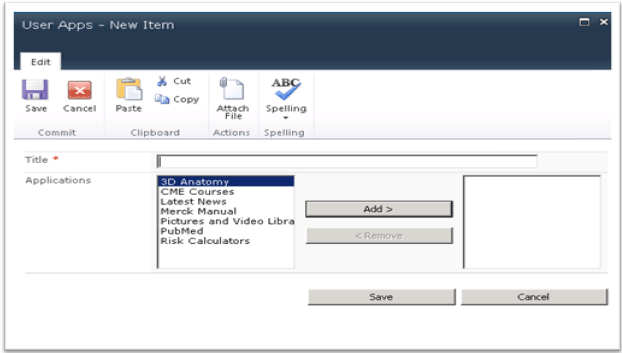
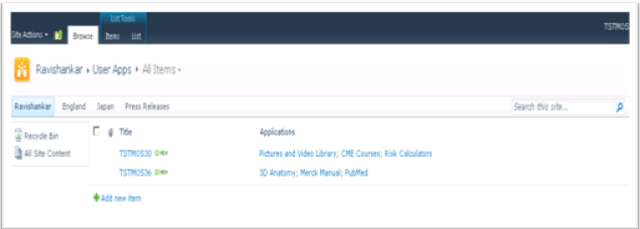
"User Apps" will look like below:

I have created a user control which contains the UI for Application bar.
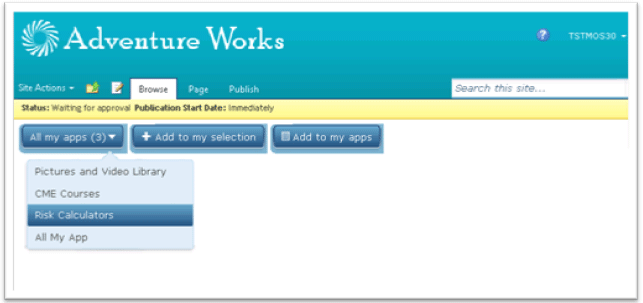
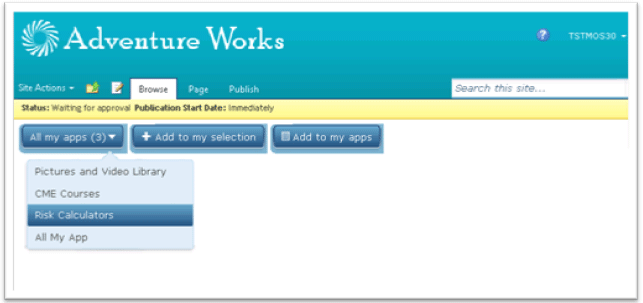
For User: TSTMOS30

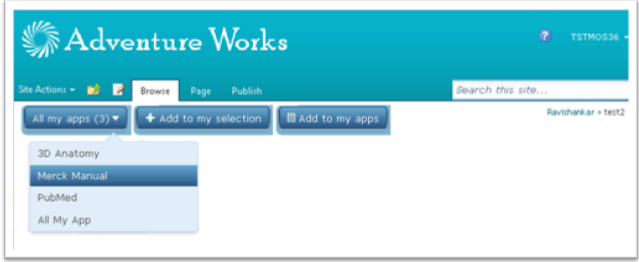
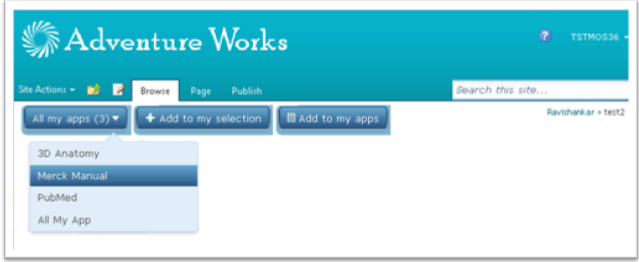
For User: TSTMOS36

You can download the code attached with this article.
Hope it will support you while creating Application toolbar with personalization
To achieve the requirement we need to create two custom lists i.e. "All Apps" and "User App"
"All Apps" list will have the below columns:

"User Apps" list will have the below columns:

- Title: column contains the Users Name
- Application: column will be the lookup column from "All Apps" with multiple option selection.
"All Apps" list after filling data will look like

"User Apps" will look like below:

I have created a user control which contains the UI for Application bar.
For User: TSTMOS30

For User: TSTMOS36

You can download the code attached with this article.
Hope it will support you while creating Application toolbar with personalization
Looks nice, Can you please upload source code?
ReplyDeleteYou can click on the dowload link with this article mentioned below or clock here http://dl.dropbox.com/u/39341328/AppBar.zip
ReplyDelete