Configuration:
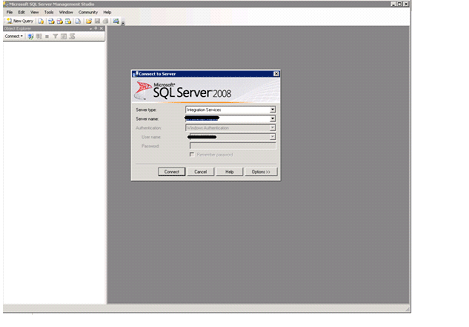
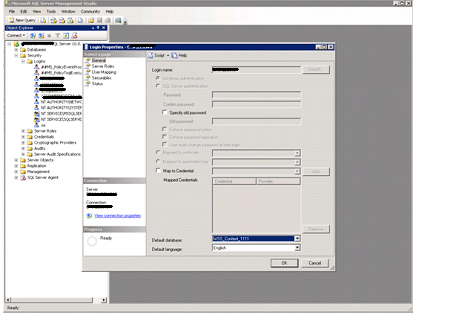
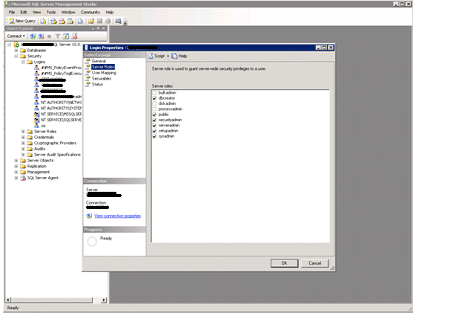
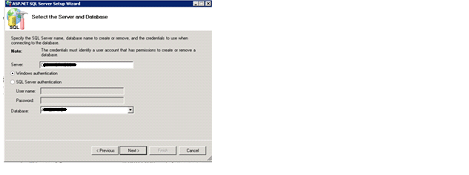
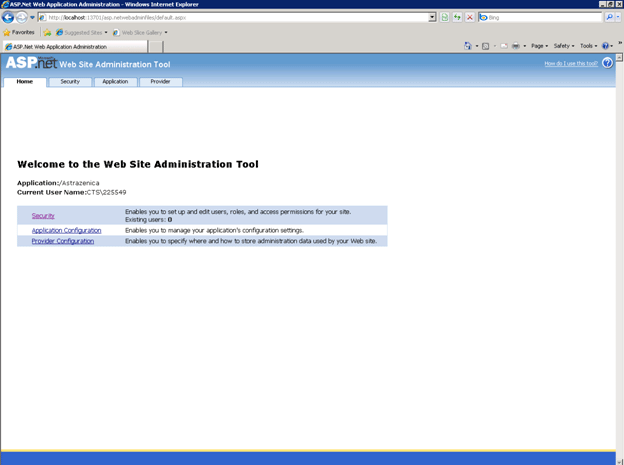
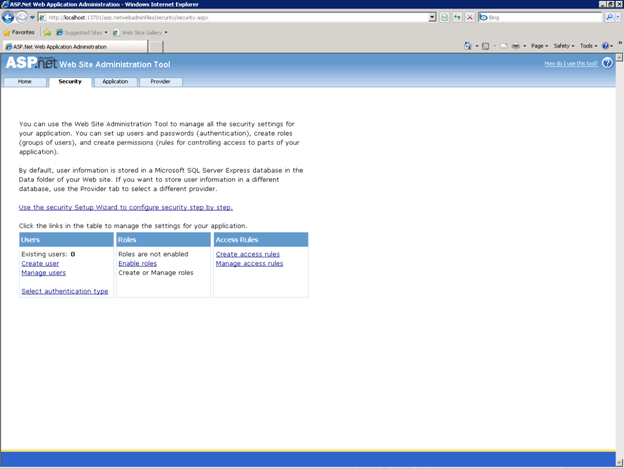
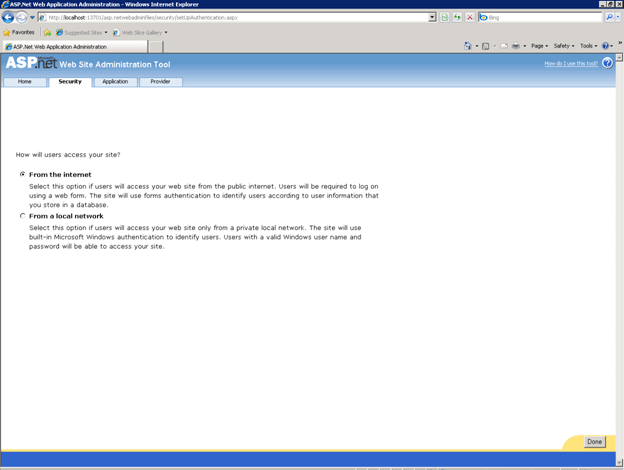
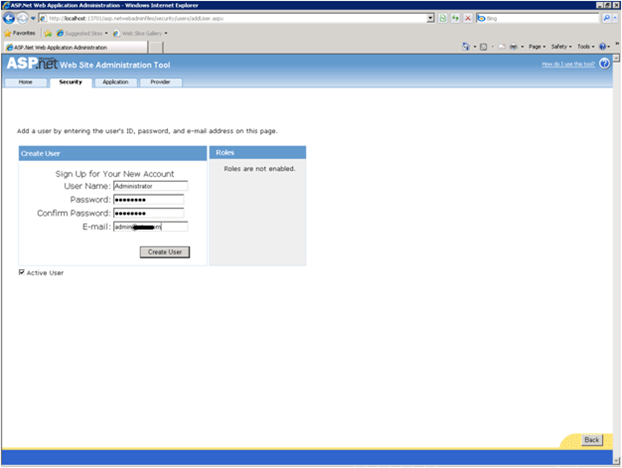
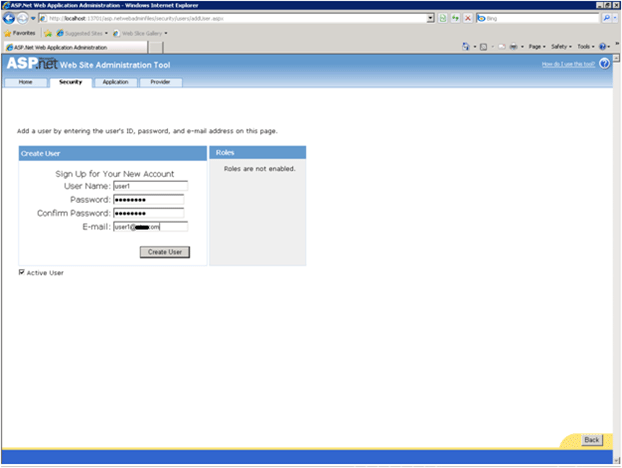
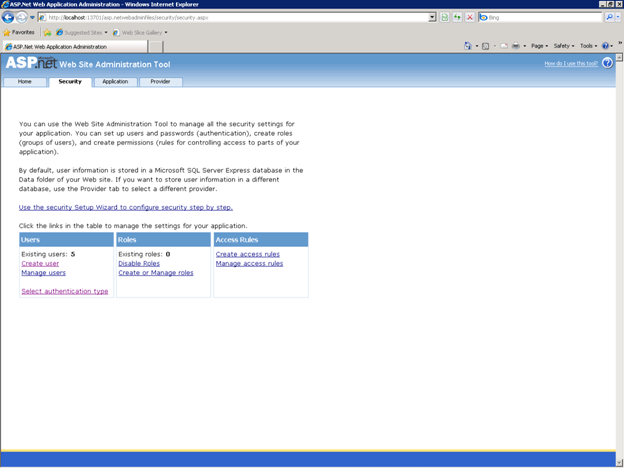
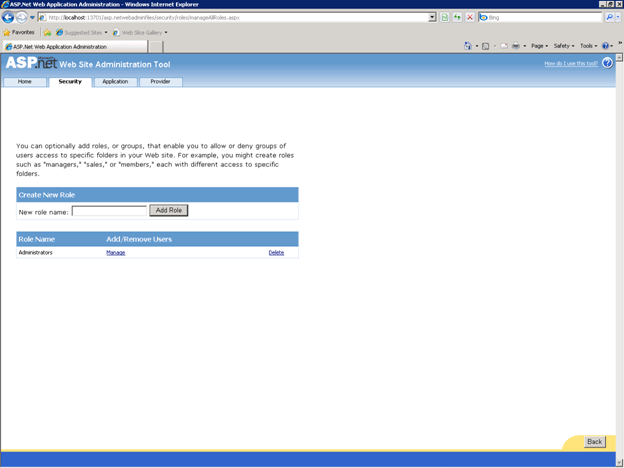
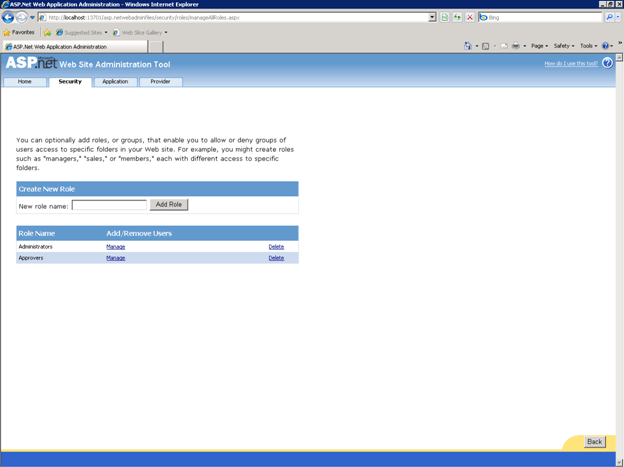
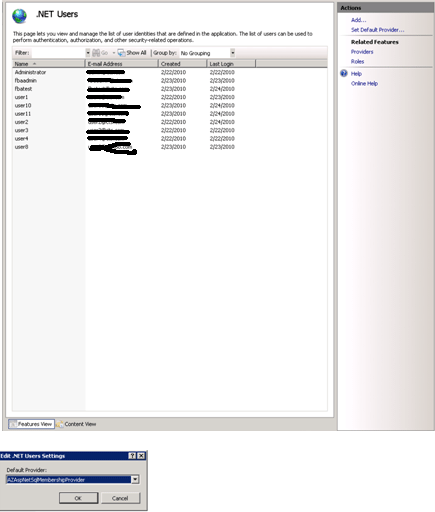
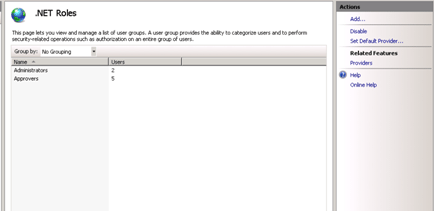
Step by step screenshot for FBA implementation In SQL:





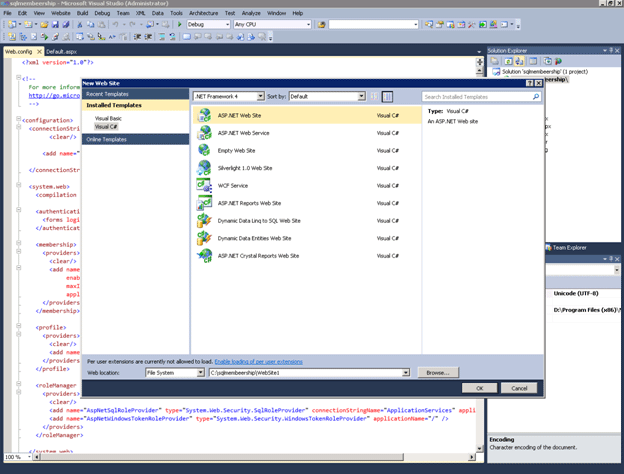
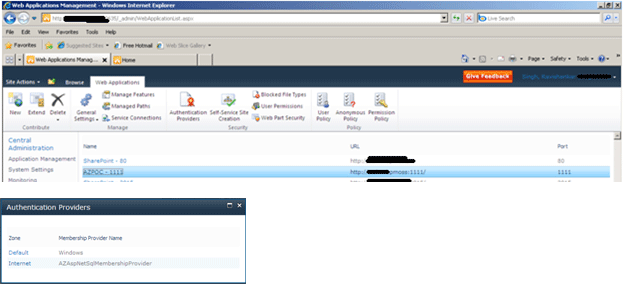
Create one web application for membership:










Create Web Application(example moss:1111 and extend this application to http:// moss:1112 for From-based authentication)

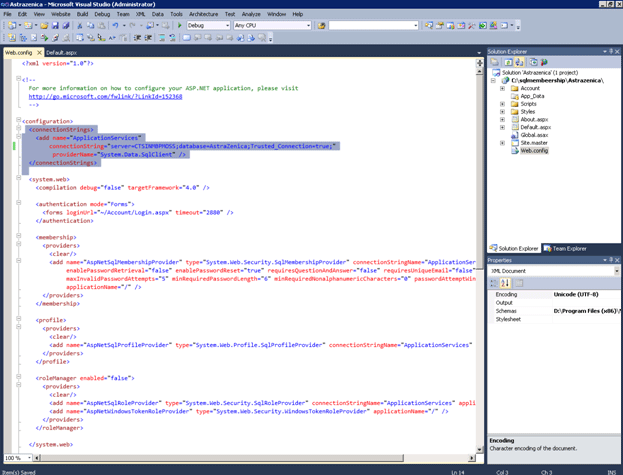
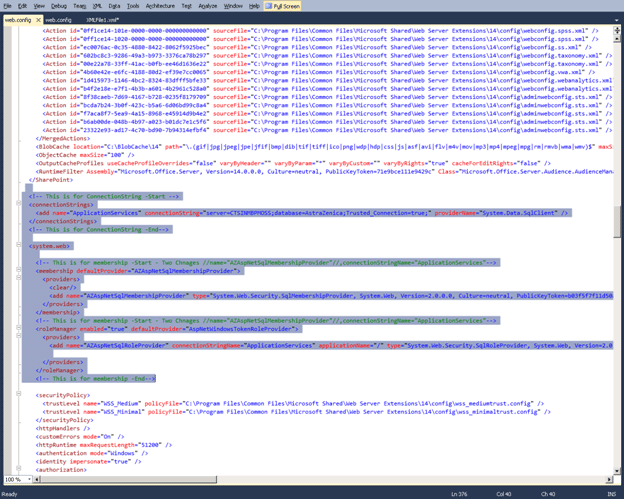
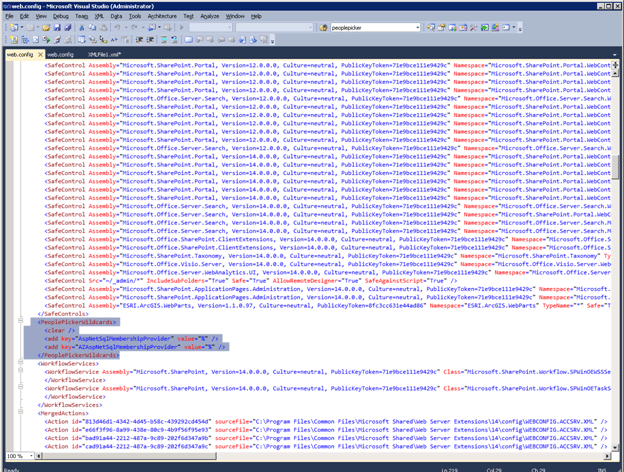
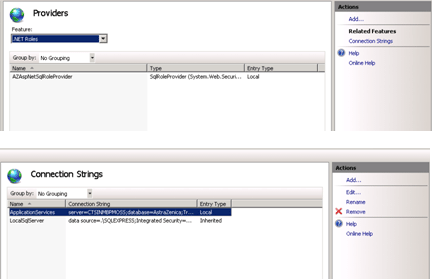
Changes in Web.config
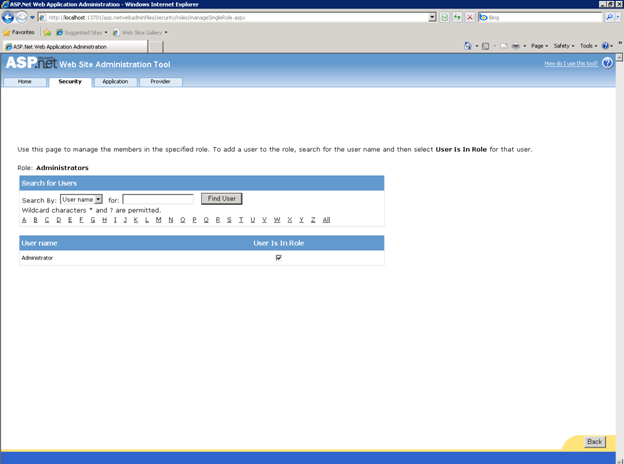
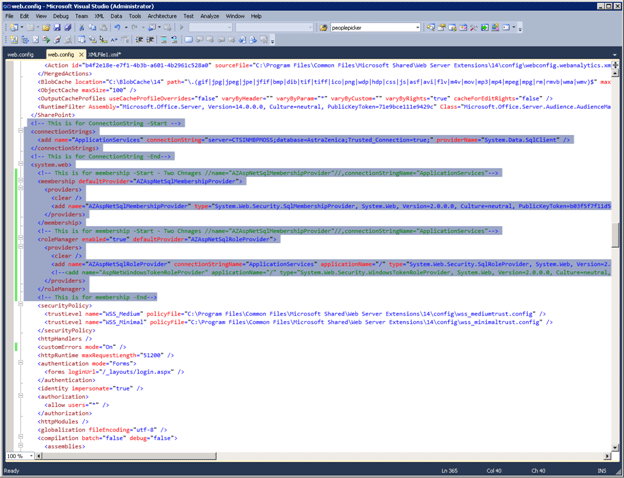
1. Changes in Web.config of Central Admin:

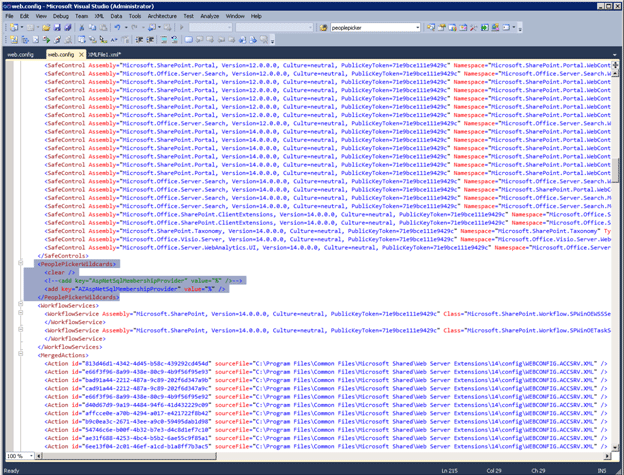
2. Changes in web.config of extended website(http:// moss:1112)

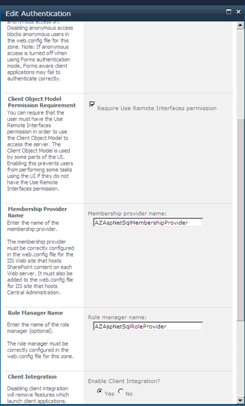
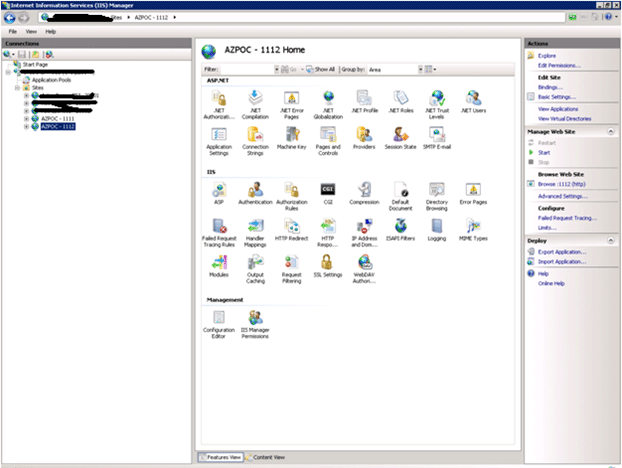
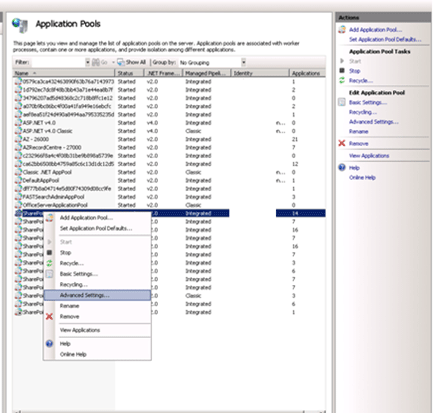
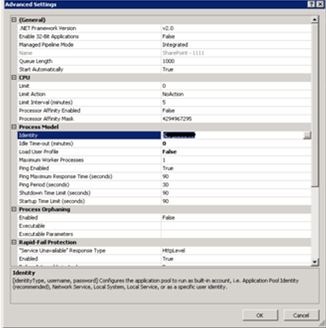
In IIS Level :







In this blog I am going to demonstrate how to create Hit counter for SharePoint site with user details using sandbox solution. I took reference from codeplex code( http://hitcounter.codeplex.com ) which is sharepoint2007. I modified his sample and tried make it simple and easy for you. Once you understand the way I created then its very simple for you to make any further modification depends on your requirement. This solution will be very useful when you need detail about the person who visit this page and also about the number of time page view with page detail. I created this solution that will make your work easy. It's very simple where you don't need to do anything except deploying the feature and adding the web part into you master page or layout page in sharepoint2010. Below is the screenshot that will display the how it looks like:
Comments
Post a Comment