In this article I am just going to explain how to create a reference webpart programmatically.
Requirement:
Need a webpart that display all pages title with link. Only related page should display in the link. Webpart should be added in all pages. Same page should not have hyperlink. In other words the query will return the page where the webpart is present. But it should have Hyperlink only with other pages.
Namespaces :
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using System.Text.RegularExpressions;
using System.Text;
Logic:
using (SPSite site = SPContext.Current.Site)
{
using (SPWeb web = site.OpenWeb())
{
SPList list = web.Lists["Pages"];
SPQuery fieldQuery = new SPQuery();
fieldQuery.Query = @"<Where>
<Eq>
<FieldRef Name='P_Article_References' />
<Value Type='Text'>" + value + @"</Value>
</Eq>
</Where>";
StringBuilder strHeader =new StringBuilder();
strHeader.Append("<DIV id=articleContent>Conference Report References WebPart</DIV><DIV class=paging-holder><UL class=paging id=pagerUL>");
foreach(SPListItem item in list.GetItems(fieldQuery))
{
if (count != Int32.Parse(_Assignedvalue))
{
value = item["FileLeafRef"].ToString();
if (words[0].Substring(i + 6).ToLower() != item["FileLeafRef"].ToString().ToLower())
{
strHeader.Append(string.Format("<LI>" +
"<h2><A class=top-page href=\"{1}\"><SPAN>{0}</SPAN></A></h2>" +
"</LI>", item["Title"].ToString(), item["FileLeafRef"].ToString()));
}
else
{
strHeader.Append(string.Format("<LI>" +
"<h2><SPAN>{0}</SPAN></h2>" +
"</LI>", item["Title"].ToString()));
}
}
count++;
}
strHeader.Append("</UL></DIV></DIV>");
lc.Text = strHeader.ToString();
}
}
Screenshot :
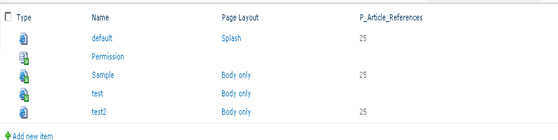
Page library :
Form the above screenshot, it should display the page name with link where the P_Article_refernce value is the same.
Add the web part in all pages.
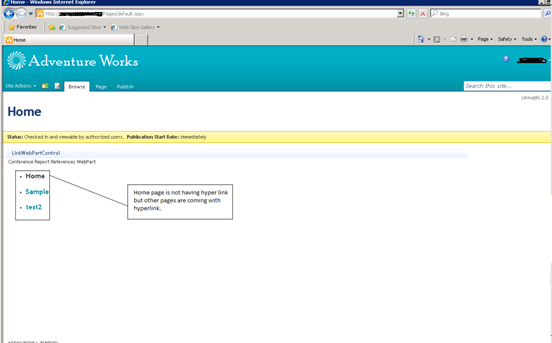
Default.aspx will look like below:
In this blog I am going to demonstrate how to create Hit counter for SharePoint site with user details using sandbox solution. I took reference from codeplex code( http://hitcounter.codeplex.com ) which is sharepoint2007. I modified his sample and tried make it simple and easy for you. Once you understand the way I created then its very simple for you to make any further modification depends on your requirement. This solution will be very useful when you need detail about the person who visit this page and also about the number of time page view with page detail. I created this solution that will make your work easy. It's very simple where you don't need to do anything except deploying the feature and adding the web part into you master page or layout page in sharepoint2010. Below is the screenshot that will display the how it looks like:
Comments
Post a Comment