Through this article I am going demonstrate you how to make consistent UI in sharepoint2010 in different mobile browsers.
My mates every time asking me why we need to involve mobile device with SharePoint. Through this article I am just giving the sample where I am showing why we are slowly moving to mobiles from PC. While giving demo on "SharePoint on mobile" to client I found below things:
I am using safari browser for the demonstration because through safari browser we can check the application in different browsers. To do this we need to follow below steps :

The actual site will look like below if you open the same site in IE browser

As I said, Client always want the same UI so our next target is to make same UI as it is in normal PC browser.
Follow the below steps to achieve this :
I suggest you to create a feature where you can add the mobile device ID and based on the id you can do the branding and customization.
My mates every time asking me why we need to involve mobile device with SharePoint. Through this article I am just giving the sample where I am showing why we are slowly moving to mobiles from PC. While giving demo on "SharePoint on mobile" to client I found below things:
- Client want everything on their hand, means on mobile (Bcoz of busy schedule no time to open laptop/system)
- Client doesn't want to compromise with UI.
- Application should as simple and easy to use.
- Application should be scalable and easy to extend in future.
I am using safari browser for the demonstration because through safari browser we can check the application in different browsers. To do this we need to follow below steps :
- Open the safari browser.Click on Preference

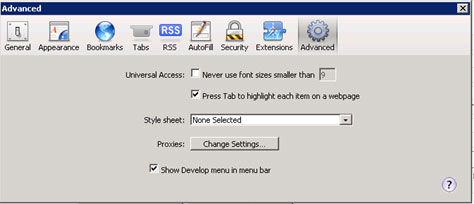
- Click on Advance tab, Check "show Develop menu in menu bar and close

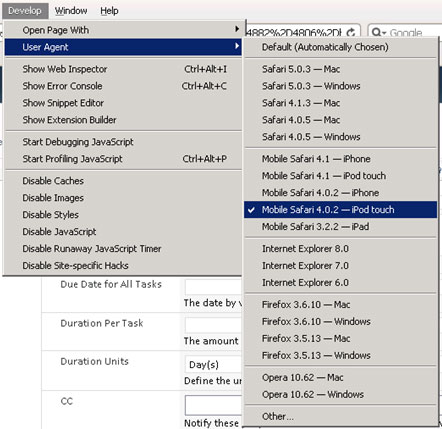
- Go to Developer menu bar,


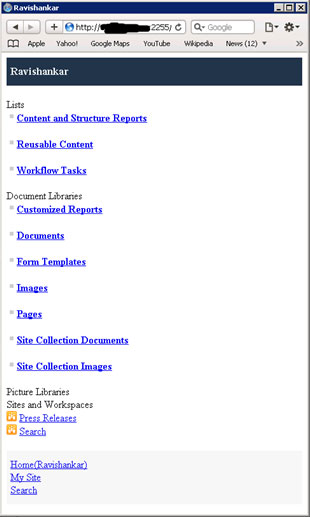
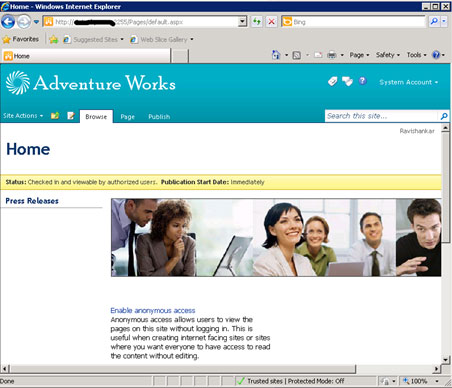
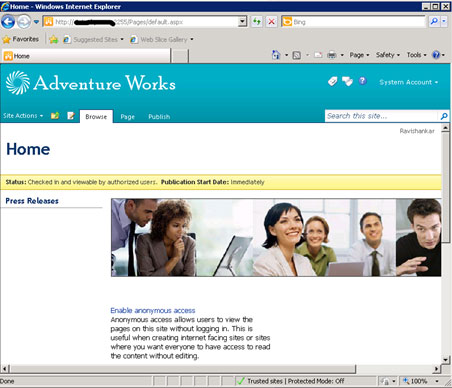
The actual site will look like below if you open the same site in IE browser

As I said, Client always want the same UI so our next target is to make same UI as it is in normal PC browser.
Follow the below steps to achieve this :
- Go to "Run", enter "C:\inetpub\wwwroot\wss\VirtualDirectories",Select your site port number e.g.Port:2255, then my comple path should be like "C:\inetpub\wwwroot\wss\VirtualDirectories\2255\App_Browsers". Open the "Compact. Browser" file in notepad.
- The browser.compact file help you in finding browser before loading the sharepoint site in browser. Open the file in notepad and Find "<userAgent match="iPhone" />".
It will look like below:
<!-- iPhone Safari Browser -->
<!-- sample UA "Mozilla/5.0 (iPhone; U; CPU iPhone OS 2_0 like Mac OS X; ja-jp) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/5A345 Safari/525.20" -->
<browser id="iPhoneSafari" parentID="AppleSafari">
<identification>
<userAgent match="iPhone" />
<userAgent match="Mobile" />
</identification>
<capabilities>
<capability name="isMobileDevice" value="true" />
<capability name="canInitiateVoiceCall" value="true" />
<capability name="optimumPageWeight" value="1500" />
<capability name="requiresViewportMetaTag" value="true" />
<capability name="supportsTouchScreen" value="true" />
<capability name="telephoneNumberDetectionDisabled" value="true" />
</capabilities>
</browser> - Change" <capability name="isMobileDevice" value="true" />" to " <capability name="isMobileDevice" value="false" />"
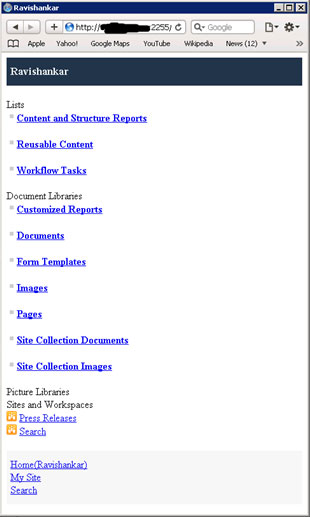
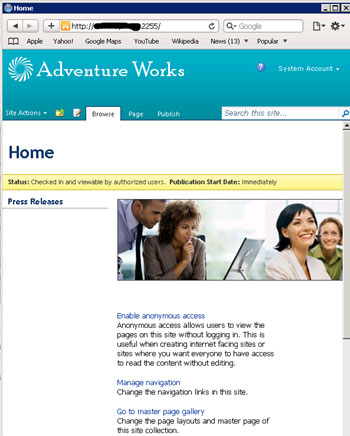
- Save,iisreset and refresh the safari browser. SharePoint site will look like below:

- That's all. We are done with our requirement.
I suggest you to create a feature where you can add the mobile device ID and based on the id you can do the branding and customization.
if we want the Non-Mobile View for "all Mobile devices" solution is simple to delete Compact.Browser file then....all secondary devices will have the Non-Mobile View... :)
ReplyDeleteThanks
Doula
Thanks Doula for updating this to Viewers :)
Delete