In this blog I am going to demonstrate how to create Hit counter for SharePoint site with user details using sandbox solution. I took reference from codeplex code(http://hitcounter.codeplex.com) which is sharepoint2007. I modified his sample and tried make it simple and easy for you. Once you understand the way I created then its very simple for you to make any further modification depends on your requirement.
This solution will be very useful when you need detail about the person who visit this page and also about the number of time page view with page detail. I created this solution that will make your work easy. It's very simple where you don't need to do anything except deploying the feature and adding the web part into you master page or layout page in sharepoint2010.
Below is the screenshot that will display the how it looks like:

You can further add the name of the users who visit and pages viewed to this web part.
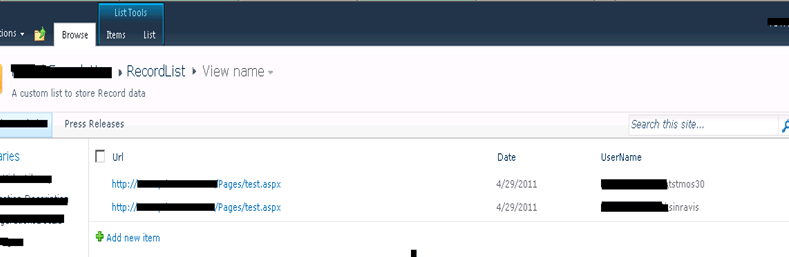
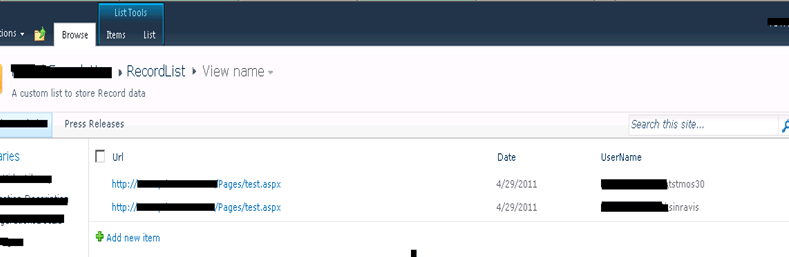
After activating this feature, it will create a list with fields and web part. List will look like below:

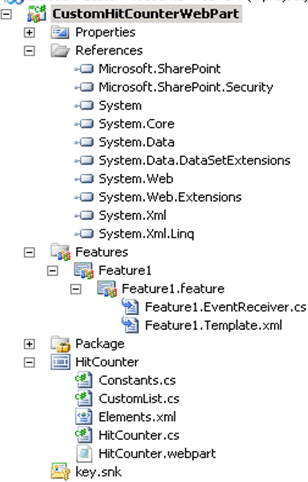
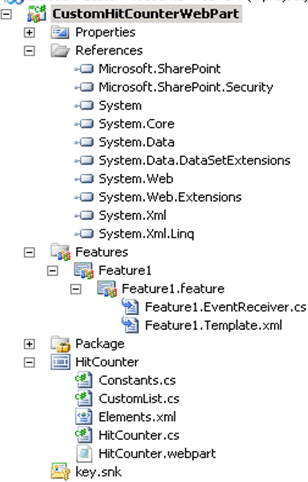
The folder hierarchy for this solution will look like:

Source code you can download from codeplex.com.
Benefit of this blog
You will learn following things:
This solution will be very useful when you need detail about the person who visit this page and also about the number of time page view with page detail. I created this solution that will make your work easy. It's very simple where you don't need to do anything except deploying the feature and adding the web part into you master page or layout page in sharepoint2010.
Below is the screenshot that will display the how it looks like:

You can further add the name of the users who visit and pages viewed to this web part.
After activating this feature, it will create a list with fields and web part. List will look like below:

The folder hierarchy for this solution will look like:

Source code you can download from codeplex.com.
Benefit of this blog
You will learn following things:
- How to create sandbox web part
- How to create custom list programmatically
- How to create custom field programmatically
- How to store/get the user detail with page detail
- How to check number of page visit in your site
Absalon webadmin gives you different types of hit counters you can get all hits or get a counter with all hits unique hits and even shows how many people are online.http://absalon.free-online.co.uk/webadmin/
ReplyDeleteHi Owen,
DeleteNice product but I just gave a sample to the user so that they can also approach to create some custom components
Hi ravi ..
ReplyDeleteThanks a lot for the source code.. But can you please provide the instructions and the wsp for this webpart as well ... Am a new SP developer , and my client's requirement is exactly wat you have provided for here
Hi Mintu, If you open the project in visual studio and Right click on project->click on package.this will create wsp for you.Or else you can deploy the solution directly.
Delete